Ultimo aggiornamento 14 Marzo 2022 di Alessandra
I social media si possono definire come lo strumento di comunicazione prediletto per interagire in maniera diretta e immediata con il proprio pubblico di riferimento. Ma quali sono i trucchi per creare immagini accattivanti da postare che creino engagement, che coinvolgano gli utenti sulla nostra pagina e i nostri profili?
Quotidianamente siamo bombardati di informazioni, ma solamente una piccola percentuale di esse viene assimilata davvero. Il nostro cervello è abituato a ragionare per immagini e in media riesce a ricordare più facilmente ciò che vede (circa l’80%) a differenza di ciò che legge (20%). Infatti i contenuti visivi riescono a essere elaborati 60.000 volte più velocemente rispetto a quelli testuali. In poche parole un’immagine è più immediata e d’impatto.
Il Visual Marketing è una strategia di comunicazione che utilizza principalmente immagini e contenuti visivi per comunicare un messaggio, che spesso rappresenta la realtà aziendale di riferimento. Il suo grande vantaggio è quello di essere capita velocemente e con immediatezza dagli interlocutori e ha lo scopo di emozionarli e appassionarli al brand.
Gli strumenti principalmente utilizzati sono le foto, le immagini, i video, i grafici, le infografiche, i font colorati, le GIF animate, i meme, le presentazioni, gli screenshots con annotazioni, le immagini 3D, i fumetti, i quiz o puzzle.
Sono 10 gli elementi a cui prestare attenzione per creare un’immagine di successo:
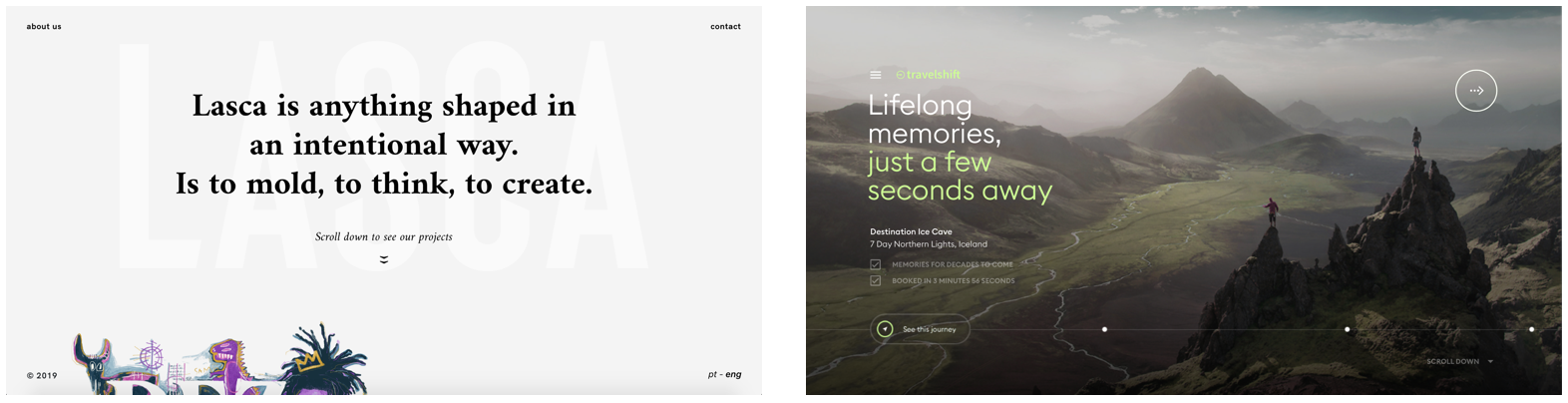
I colori
Hanno la capacità di rendere dinamici gli oggetti all’interno dell’immagine e, oltre ad attirare l’attenzione, suscitano un’emozione. Di solito vengono anche utilizzati per organizzare gli elementi e guidare l’occhio a una precisa lettura del post. È sconsigliato usare troppi colori assieme, il numero perfetto è di 3, massimo 5 per grafica.
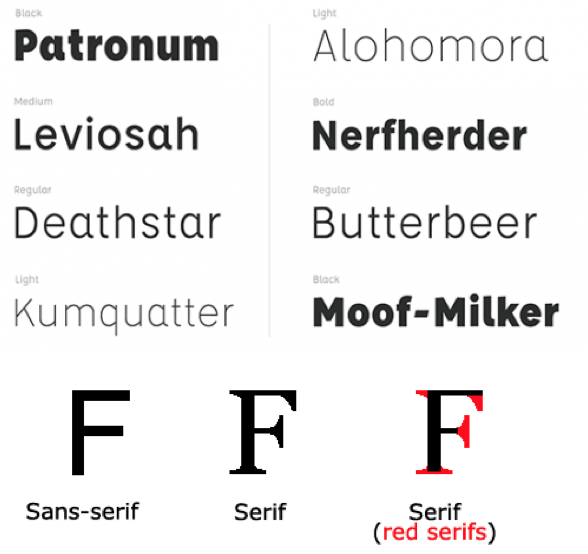
La tipografia
La scelta del font è molto importante, anch’essa come i colori, trasmette delle sensazioni e ne determina anche il grado di leggibilità dell’immagine. Il comic sans è ormai passato di moda, punterei a qualcos’altro. Esistono due grandi famiglie di font: quelli graziati (o Serif) e senza grazie (Sans Serif o Bastoni). Le grazie sono degli orpelli ornamentali alle estremità delle lettere e spesso questo tipo di font li troviamo nei libri di testo perché affaticano meno l’occhio.

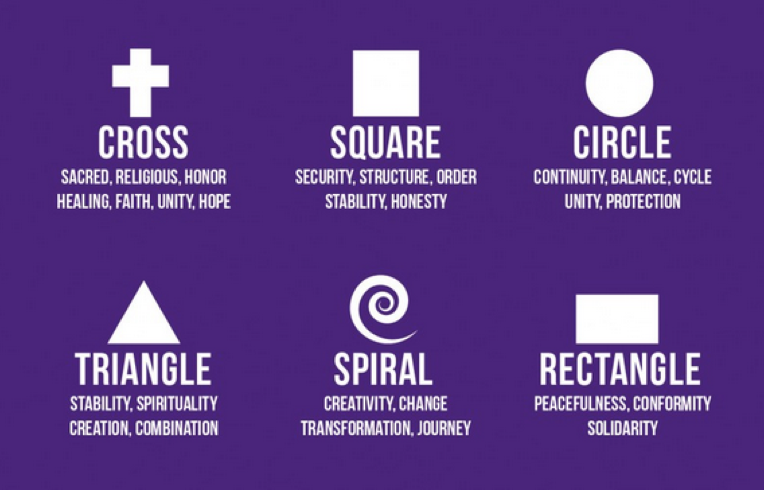
Le forme
Inconsciamente siamo abituati ad associare determinati significati alle forme. L’esempio più facile è quello del triangolo, senza pensarci troppo, i suoi angoli ci mettono sull’attenti e ci richiamano all’attenzione, pensiamo ai cartelli stradali o a quello giallo di pericolo nelle recinzioni elettriche. Più semplicemente può essere inteso come una forma direzionale e spesso lo troviamo negli ascensori ad indicarci la tipologia di movimento che stiamo compiendo, o come forma dell’indicatore del mouse.

La gerarchia
Provare a dare un ordine di lettura agli elementi presenti all’interno della grafica è necessario per far capire immediatamente il nostro messaggio. Quello che dobbiamo fare è organizzare tutte le immagini per colore, dimensione e posizione all’interno del nostro “foglio di lavoro”, cioè l’area in cui inseriamo gli elementi che compongono la nostra grafica, dando a ciascuna un’importanza diversa. Un consiglio: chiedere sempre a qualcuno cosa pensa della vostra grafica per capire se il significato viene capito subito, in caso contrario continuare a lavorarci senza perdere la speranza!

Le linee
Come le forme, anche le linee comunicano! Quando parliamo di linee non pensiamo solo alla semplice figura che banalmente ci indica il percorso in una mappa o il trascorrere del tempo, ma anche alle linee immaginare che suddividono la metà orizzontale e verticale del nostro “foglio di lavoro”. In questo caso si parla di allineamento, sia per il testo sia per gli elementi grafici dobbiamo decidere come disporli all’interno del nostro post. Sicuramente un elemento al centro avrà più rilevanza di uno in basso a sinistra.

L’iconografia
Le icone sono simboli grafici che si riferiscono a oggetti o ad azioni reali e vengono utilizzate al posto delle parole perché più intuitive. Più l’icona è semplice più evoca velocemente il suo significato. Esplicative sono le istruzioni Ikea.
![]()
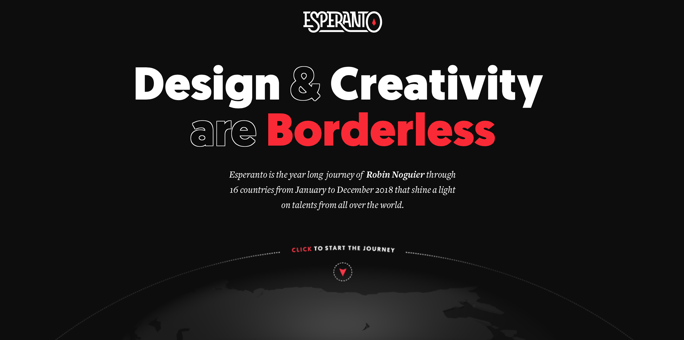
Il contrasto
Che se ne parli in riferimento al colore o allo spessore del font scelto, il contrasto serve per separare o evidenziare i contenuti. Sicuramente una determinata tonalità di colore o una scritta in grassetto hanno il potere di differenziarsi e di risaltare dallo sfondo della nostra grafica.

L’ordine
Come già detto in precedenza, oltre al livello di importanza degli elementi predisposti nella grafica, anche l’ordine in cui vengono distribuiti è importante. Più chiara è la loro disposizione più l’utente si soffermerà a guardare il vostro post.

I pesi
Una grafica si definisce pesante quando gli elementi sono incoerenti e mal distribuiti fra loro e inconsciamente più la guardiamo più ci disturba. Le singole immagini inserite devono avere le giuste proporzioni e la presenza di un testo deve essere minima e solo come completamento del significato del post.
Lo spazio
La dimensione del nostro “foglio di lavoro” cambia a seconda del social in cui dobbiamo pubblicare il post. Infatti quando creiamo una grafica dobbiamo sempre ricordarci di adattarla alle diverse misure e dobbiamo farlo nel modo giusto. La parte difficile è riuscire a distribuire tutti gli elementi a seconda degli spazi di lavoro diversi.
La grafica perfetta, quindi, non esiste… ALT!
La grafica perfetta esiste, dobbiamo solo avere ben chiaro il nostro pubblico di riferimento. Prima di creare delle immagini per i nostri post, dobbiamo sapere con certezza a chi ci rivolgiamo: più sappiamo cosa vuole vedere il nostro target, più interazioni avremo.
Obiettivi chiari e tanta determinazione potranno aiutarti a creare le immagini giuste per i tuoi social. E se tutto questo ti sembra un’impresa troppo ardua, non aver paura: noi di Puntoventi siamo qui per aiutarti a superare questo scoglio insormontabile 😝.






Scrivi un commento